最近要实现一个省市区级联选择效果,省市区的数据都是使用的本地数据,实现起来逻辑会有一点复杂,我在这里列举PC端的总结分享一下,移动端的代码也是差不多的,除了html之外,其它的可以复制根据需求使用即可。希望对大家有所帮助。
一、效果图
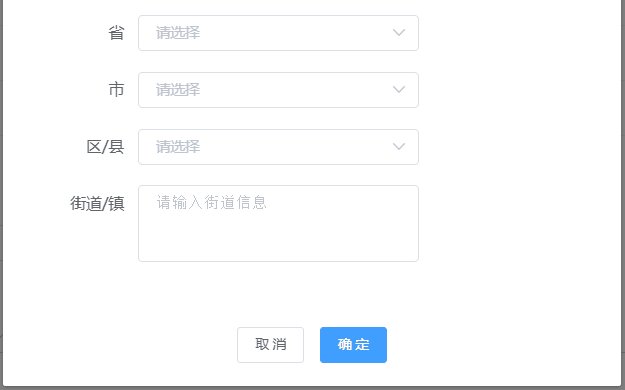
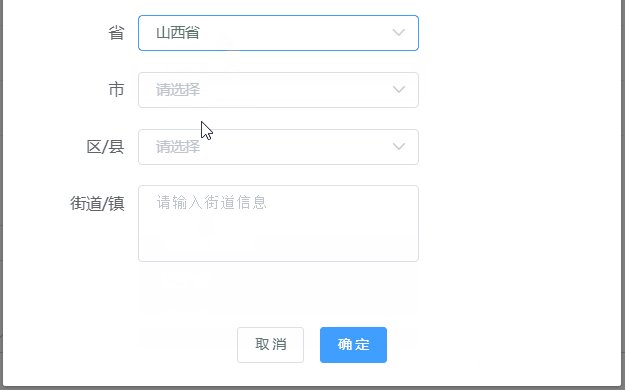
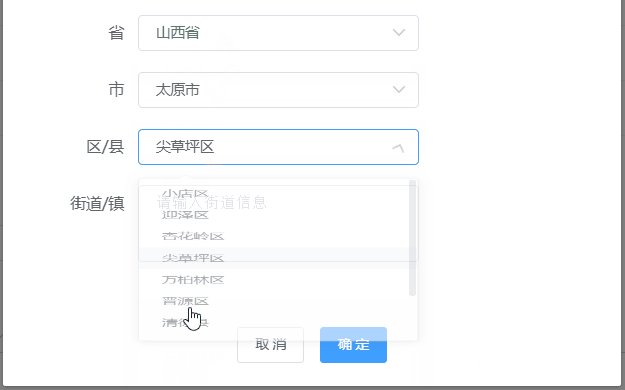
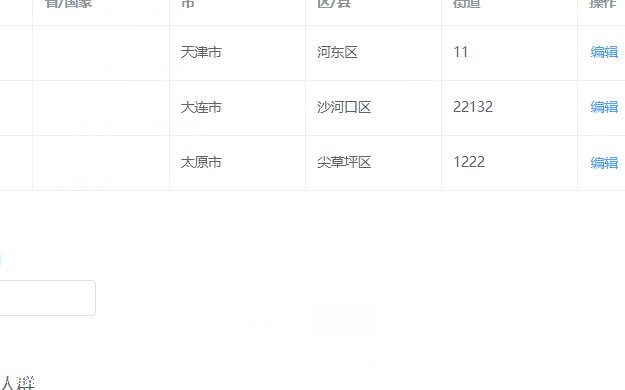
PC端的效果图:

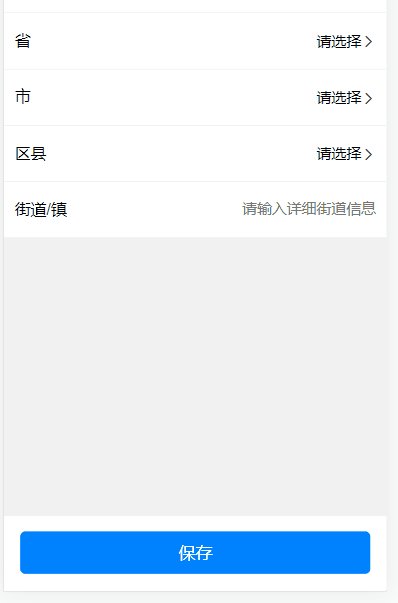
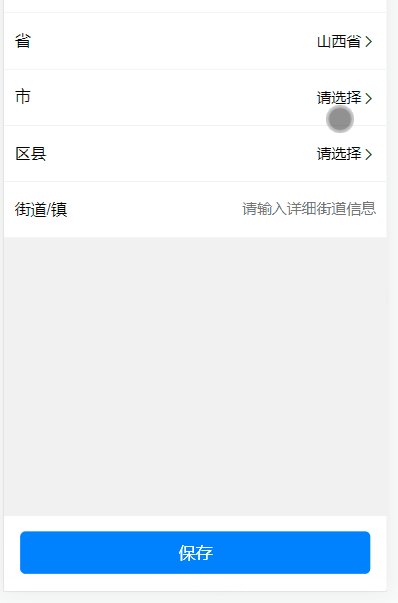
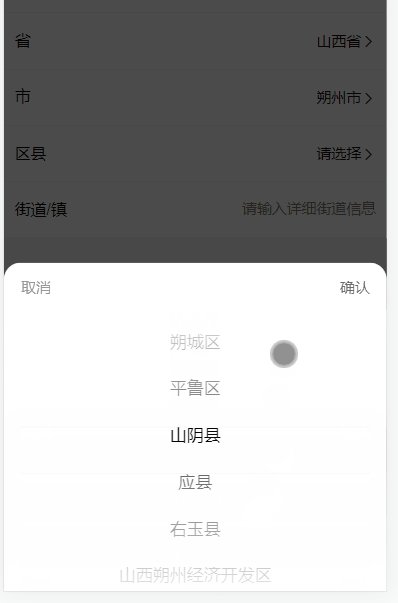
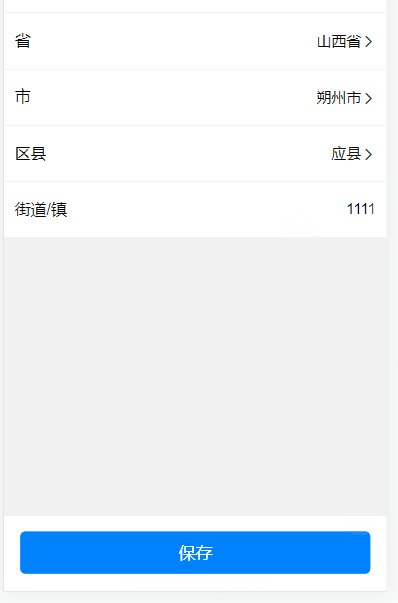
移动端的效果图:

二、实现逻辑
我这里的实现逻辑是先通过省份来获取城市,然后通过城市来获取区县,街道因为不是固定的,所以让用户自己输入。获取对应市区的逻辑是:每个省份、城市、区县都有唯一的编码,然后省份编码的前两位跟城市是一样的,通过截取的方式来筛选出城市,然后城市的前四位编码跟区县的是一样的,也同样通过截取的方式来筛选出区县即可。
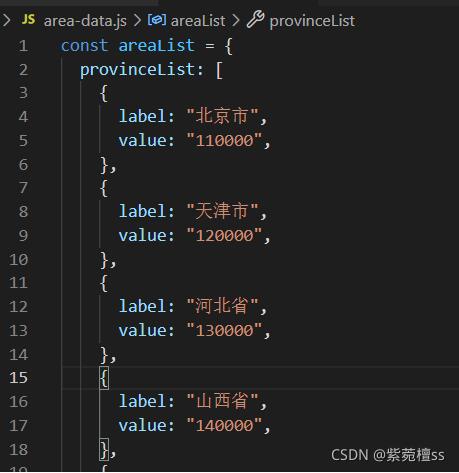
因为pc端我是使用了element-ui框架的select组件来实现的,所以省市区的数据结构是这样的:

移动端是使用了vant框架的van-picker组件实现的,数据结构跟PC端的会有所不同,所以省市区的数据结构是这样的:

三、相关代码
<!--PC端的代码-->
<el-form :inline="true" :model="addressForm">
<el-form-item label="省" label-width="100px" prop="province">
<el-select v-model="addressForm.province" placeholder="请选择" style="width:250px" @change="bindProvinceChange">
<!-- :value="item.value+'|'+item.label" 如果想同时拿到编号和省份名称,这个value的赋值可以写成这样,然后通过|切割即可,不需要拿到两个的话就只用赋值一个-->
<el-option v-for="item in provinceList" :label="item.label" :value="item.value+'|'+item.label"></el-option>
</el-select>
</el-form-item>
<br />
<el-form-item label="市" label-width="100px" prop="city">
<el-select v-model="addressForm.city" placeholder="请选择" style="width:250px" @change="bindCityChange">
<el-option v-for="item in cityList" :label="item.label" :value="item.value+'|'+item.label"></el-option>
</el-select>
</el-form-item>
<el-form-item label="区/县" label-width="100px" prop="county">
<el-select v-model="addressForm.county" placeholder="请选择" style="width:250px" @change="bindCountyChange">
<el-option v-for="item in countyList" :label="item.label" :value="item.value+'|'+item.label"></el-option>
</el-select>
</el-form-item>
<el-form-item label="街道/镇" label-width="100px" prop="street">
<el-input type="textarea" :rows="3" resize="none" placeholder="请输入街道信息" v-model="addressForm.street"
style="width:250px">
</el-input>
</el-form-item>
</el-form>
这一块的代码基本上是一样的,不一样的就是移动端的onchange事件可以直接拿到唯一的编号了,不需要像PC端那样需要进行切割了,这一块大家根据自己需要进行修改即可。
var app = new Vue({
el: '#app',
data: {
addressForm: {
province: '',
city: '',
county: '',
street: ''
},
// 省市区的数据放在另外一个文件里面,我这里是直接从另外一个文件引入使用的
provinceList: areaList.provinceList,
cityList: [],
countyList: []
},
methods:{
// 省
bindProvinceChange(vals) {
// 拿到省份对应的唯一编号
console.log('data========>', vals)
let arr = vals.split('|')
this.addressForm.province = arr[1]
this.addressForm.city = '';
this.addressForm.county = '';
this.addressForm.street = '';
// 拿到对应的城市
this.cityList = this.addrInit(2, areaList.cityList, arr[0]);
},
// 市
bindCityChange(vals) {
console.log('vals------->', vals)
this.addressForm.county = '';
this.addressForm.street = '';
let arr = vals.split('|')
this.addressForm.city = arr[1]
// 拿到对应的区县
this.countyList = this.addrInit(4, areaList.countyList, arr[0]);
},
// 区县
bindCountyChange(vals) {
console.log('vals------======>', vals)
this.addressForm.street = '';
let arr = vals.split('|')
this.addressForm.county = arr[1]
},
// 将对象转为数组
transArray(obj) {
let arr = [];
for (let i in obj) {
arr.push(obj[i]);
}
return arr;
},
/**
* 封装方法-获取相对应的省市区
* @param {number} num 截取的位数
* @param {*} list 要查询的数组
* @param {*} str 要截取的字符串
* @returns
*/
addrInit(num, list, str) {
let strSub = str.substr(0, num);
let arr = this.transArray(list);
let newArr = arr.filter(function (val, index, arr) {
let newStr = val.value.substr(0, num);
return newStr == strSub;
});
return newArr;
},
}
})
希望对大家有所帮助!!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。