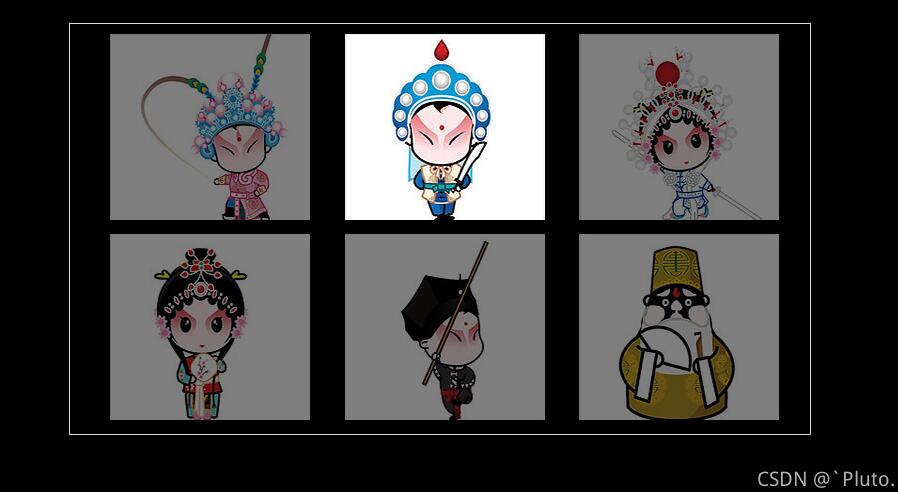
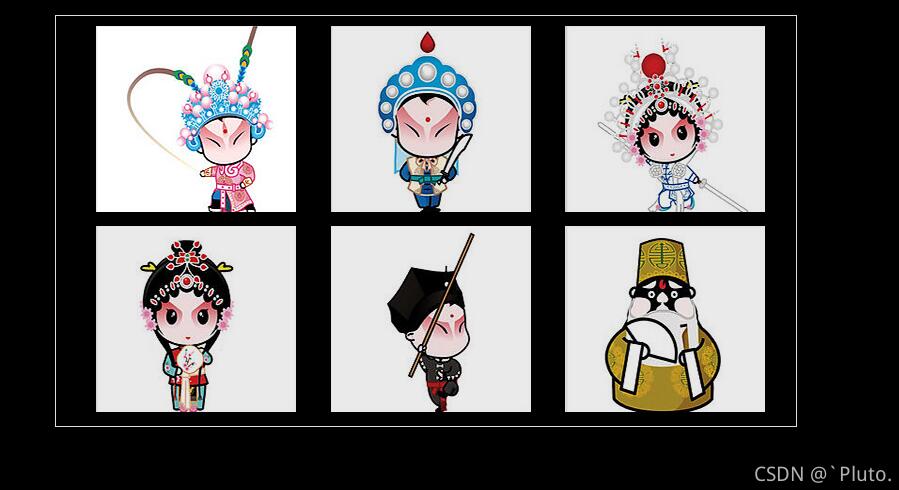
图片高亮显示在页面中很常见,下面是用jquery实现图片高亮显示的效果


html代码部分
<body> <div> /*添加图片*/ <img src="img/1.jpg"> <img src="img/2.jpg"> <img src="img/3.jpg"> <img src="img/4.jpg"> <img src="img/5.jpg"> <img src="img/6.jpg"> </div> </body>
CSS代码部分
<style>
html{background:#000;}
div{
width:700px;
height:410px;
border:1px solid #ddd;
margin:50px auto;
padding:0 20px;
}
div img{
margin: 10px 10px 0 20px;
}
</style>
jQuery代码部分
<script>
// 给大盒子添加hover事件
$("div").hover(function(){
// 给每个img添加hover事件
$("img").hover(function(){
// 给当前img添加动动画改变透明度
$(this).stop(true).animate({opacity:1},100)
$(this).siblings().stop(true).animate({opacity:.5})
})
})
// 当鼠标移开大盒子时添加动画改变透明度
$("div").mouseout(function(){
$("img").animate({opacity:1},100)
})
</script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。