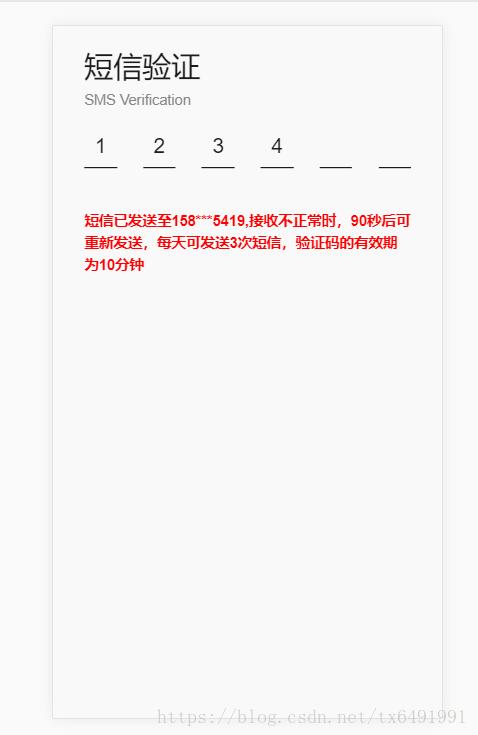
近来公司提出需求,完成如下图h5页面操作。

网上没什么轮子可以使用,就自己徒手撸了一个。不多废话,直接上代码。
<div class="verify-tel">
<h1>短信验证</h1>
<h2>SMS Verification</h2>
<div>
<input ref="pwd" :maxlength="digits.length" v-model="msg" style="position: absolute;z-index: -1;opacity: 0"/>
<ul class="pwd-wrap" @click="focus">
<li v-for="(item,key) in digits" :style="{'margin-right': (100-10*digits.length)/(digits.length-1)+'%','width':'10%'}" >
<span v-if="msgLength > key">{{msg.substring(key,key+1)}}</span>
</li>
</ul>
</div>
</div>
css部分(样式内容过于繁琐,请自行省去修改)
html,body{
width: 100%;
height: 100%;
background: #fbf9fe;
}
.verify-tel{
background-color: #f9f9f9;
margin: 0 30px;
>p{
color: red;
font-weight: bold;
margin-top: 40px;
margin-bottom: 30px;
}
>h1{
font-weight: 400;
margin-bottom: 0;
}
>h2{
margin-top: 0;
font-weight: 400;
font-size: 14px;
color: #858585;
}
.input-box{
margin-top: 30px;
>input{
width: 10%;
border: none;
border-bottom: 1px solid grey;
background-color: #f9f9f9;
text-align: center;
margin-right: 18%;
font-size: 35px;
&:focus{
border-bottom: 1px solid deepskyblue;
}
&:last-of-type{
margin-right: 0 !important;
}
}
}
.btn-box{
>button{
height: 40px;
border: 1px solid #4e8cee;
color: #4e8cee;
background-color: white;
border-radius: 4px;
width: 30%;
&:last-of-type{
float: right;
width: 65%;
height: 40px;
color: white;
background-color: rgb(78,140,238);
border-radius: 4px;
}
}
}
}
.pwd-wrap{
padding-left: 0;
width: 100%;
height: 44px;
padding-bottom: 1px;
margin: 0 auto;
display: flex;
display: -webkit-box;
display: -webkit-flex;
cursor: pointer;
border: none;
background-color: #f9f9f9;
}
.pwd-wrap li{
list-style-type:none;
text-align: center;
line-height: 44px;
-webkit-box-flex: 1;
flex: 1;
-webkit-flex: 1;
border: none;
border-bottom:1px solid black;
background-color: #f9f9f9;
&:last-of-type{
margin-right: 0 !important;
}
>span{
font-size: 20px;
}
}
.pwd-wrap li:last-child{
border-right: 0;
}
.pwd-wrap li i{
height: 10px;
width: 10px;
border-radius:50% ;
background: #000;
display: inline-block;
}
js部分代码
<script>
export default{
data(){
return {
page:0, //1为短信验证
digits:['','','','','',''], //input框位数控制,这里可以配置多少个“输入框”
msg:'',
msgLength:0,
}
},
methods:{
//手机号码验证接口函数
verifyTels:async function () {
try{
}catch(e){
console.log(e)
}
},
//使input框获得焦点
focus(){
this.$refs.pwd.focus();
},
},
beforeMount:function () {
//这里因为我的业务需求存在多个page,且digits由父组件传输过来,故我隐去,只剩下一句代码。
this.page=1;
},
watch: {
msg(curVal){
//监听输入的长度,如果输入完,自动调用校验接口函数
if(curVal.trim().length===this.digits.length){
this.verifyTels();
}
this.msgLength = curVal.length;
},
'page':{
handler:function (newValue, oldValue) {
if(oldValue==0&&newValue==1){
//第一次进入页面,自动获得焦点,这里可优化。
this.timer = setTimeout(()=>{this.$refs.pwd.focus()},500);
}
},
deep:true
}
},
beforeDestroy:function () {
clearTimeout(this.timer);
}
}
</script>
如果有问题,联系本人修改。方便大家使用
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。