本文实例为大家分享了微信小程序底部导航栏组件的具体实现代码,供大家参考,具体内容如下
1、在自己项目的公共组件的文件价下新建tabbar.vue(定义的自定义导航栏组件)
<template>
<view v-if="showTabbar" class="tabbar">
<view
v-for="(item, index) in tabList"
:key="index"
class="icon"
@click="switchTabBar(item.path, index)"
>
<image :src="index%20==%20current%20?%20item.iconActivePath%20:%20item.iconPath"></image>
<text :class="index == current ? 'active_text' : 'text'" bindtap = 'go'>{{ item.name }}</text>
</view>
</view>
</template>
<script>
// import container from '@/channelMessage/get-container'
export default {
props: {
showTabbar: {
type: Boolean,
default: true,
},
current:{ // 当前页面index
type:Number,
default:0
},
},
data() {
return {
selectedIndex: 0,
tabList: [
{
name: "首页",
iconPath: require("../../../static/image/img/tab-home-nor.png"),
iconActivePath: require("../../../static/image/img/tab-home-sel.png"),
path: "/pages/index/index",
},
{
name: "购物车",
iconPath: require("../../../static/image/img/tab-cart-nor.png"),
iconActivePath: require("../../../static/image/img/tab-cart-sel.png"),
path: "/pages/cart/cartEdit",
},
{
name: "我的",
iconPath: require("../../../static/image/img/tab-my-nor.png"),
iconActivePath: require("../../../static/image/img/tab-my-sel.png"),
path: "/pages/mine/mine",
},
],
}
},
onShow() {
// const containerId = container.getContainerId()
// if (containerId == '1000') {
// this.showTabbar = false
// }
},
methods: {
switchTabBar(path, index) {
this.item_index = index
wx.switchTab({
url: path,
})
// this.$router.replace(path)
},
},
}
</script>
<style lang="scss" scoped>
.tabbar {
position: fixed;
bottom: 0;
z-index: 10;
display: flex;
align-items: center;
justify-content: space-around;
width: 100%;
height: 100rpx;
background-color: #ffffff;
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);
.icon {
display: flex;
flex-direction: column;
align-items: center;
image {
width: 50rpx;
height: 50rpx;
}
}
.active_text{
font-size: 20rpx;
margin-top: 5rpx;
color: #d81e06;
}
.text{
font-size: 20rpx;
margin-top: 5rpx;
}
}
</style>
2、在项目中的pages.json文件中新增代码,保证tabbar.vue中的wx.switchTab可以正常使用,代码如下:
"tabBar": {
"selectedColor": "#EE2F51",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "static/image/img/tab-home-nor.png",
"selectedIconPath": "static/image/img/tab-home-sel.png"
},{
"pagePath": "pages/cart/cartEdit",
"text": "购物车",
"iconPath": "static/image/img/tab-cart-nor.png",
"selectedIconPath": "static/image/img/tab-cart-sel.png"
},{
"pagePath": "pages/mine/mine",
"text": "我的",
"iconPath": "static/image/img/tab-my-nor.png",
"selectedIconPath": "static/image/img/tab-my-sel.png"
}]
},
3、在main.js中全局注册自定义组件
import tabBar from "./customComponents/commonComponents/tabBar/index.vue";
//换自己的组件位置,这里的index.vue就是前面所说的tabbar.vue
Vue.component("tabBar", tabBar);
4、在需要使用导航栏的页面引入注册的组件
//为页面引入导航栏组件
<tabBar :current=item_index></tabBar>
//标记状态,是的导航栏可以根据页面显示不同的激活状态
data() {
return {
item_index: 0,
}
}
//隐藏微信自带的导航栏
onLoad() {
wx.hideTabBar();
},
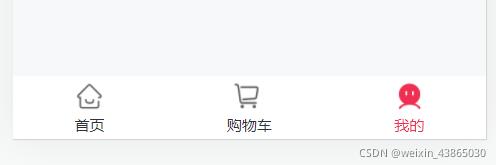
5、展示效果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持NICE源码。