本文实例讲述了php+ ajax 实现的写入数据库操作。分享给大家供大家参考,具体如下:
这个是最简单的表单提交 延伸:后面有很多需要提交的信息 如何快速部署接口
此例子是移动端H5页面,使用的是zepto.min.js
HTML
<input class="name" type="text" placeholder="请输入您的姓名" id="name"> <input class="tel" type="text" placeholder="请输入您的手机号码" id="tel"> <span class="button_tijiao" id="form_tijiao"><img src="images/page8/button.png"></span>
前端页面JS 不跨域的情况下
<script type="text/javascript">
$('#form_tijiao').click(function () {
var name =$('#name').val(),tel=$('#tel').val();
if(name=='' && tel ==''){
alert("请检查是否输入姓名和电话!!!")
}
$.ajax({
type:'post',
url:'http://www.netnic.com.cn/formapi/form_qishangh5.php',
data:{name:name,tel:tel},
success:function (data, status, xhr) {
alert('提交成功!请等候工作人员联系!')
},
error:function (xhr, errorType, error) {
}
})
})
</script>
后端PHP页面 注意不要跨域
1.这里接收前端数据 $_POST[name],$_POST[tel],post传送过来,这里需要过滤数据是否正常
需要:
| ①过滤数据 | √ | ②数据唯一性检测(手机号唯一) | √ | ③php生成当前写入时间(时间戳格式) | √ | ④如何返回结果给前端(返回字符串或者是json数据) | √ | ⑤手机号格式验证(正则匹配验证) | √ |
⑥⑦⑧⑨⑩⑪⑫⑬⑭⑮⑯⑰⑱⑲⑳
2.链接数据库
1)mysql_connect(‘localhost’,’数据库用户名’,’数据库密码’),连接数据库
2)选择数据库 mysql_select_db(‘数据库名称’,数据库链接上一步)
3)数据库时区设置 测试环境php5.2.6 ,在头部添加 ini_set('date.timezone','Asia/Shanghai'); 测试可行;网上说的 date_default_timezone_set('PRC');并没有效果;不知道哪里有问题;
参考资料:
date_default_timezone_set()设置时区
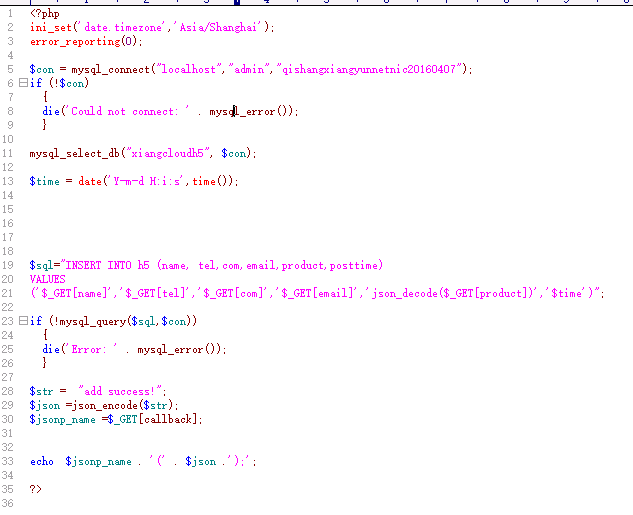
<?php
ini_set('date.timezone','Asia/Shanghai');
$con = mysql_connect("localhost","admin","qishangxiangyunnetnic20160407");
if (!$con)
{
die('Could not connect: ' . mysql_error());
}
mysql_select_db("qishang_form", $con);
$time = date('Y-m-d H:i:s',time());
$sql="INSERT INTO netnich5 (name, tel_number,posttime)
VALUES
('$_POST[name]','$_POST[tel]','$time')";
if (!mysql_query($sql,$con))
{
die('Error: ' . mysql_error());
}
echo "1 record added";
?>
1.问题:Notice: Use of undefined constant callback – assumed ‘callback’
解决:
在每个文件头上加 error_reporting(0);

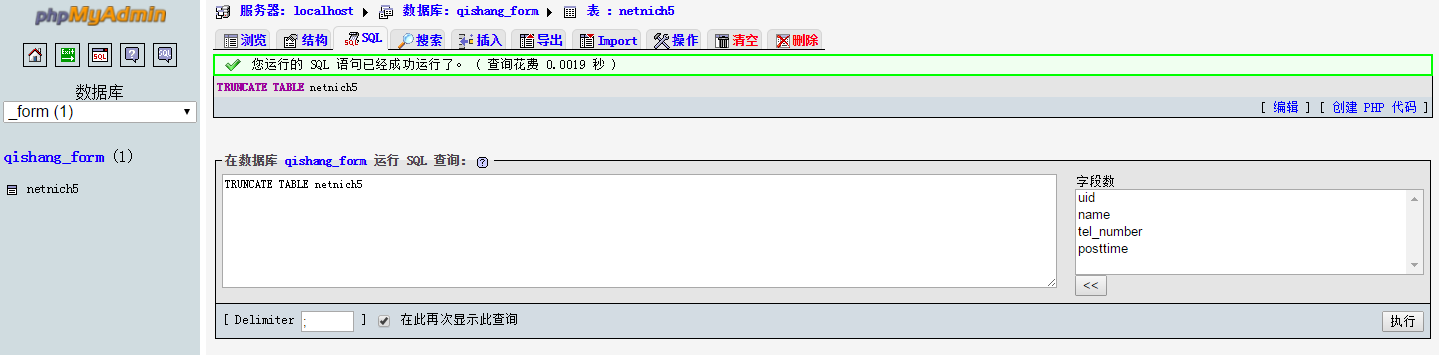
sql语句清理表数据
1.全部清理表中数据,不删除表 TRUNCATE TABLE 表名

跨域jsonp解决方案
最简单jsonp实例
附:jsonp jquery接收和原生JS接收
客户端返回实例:
后台接收回调函数callback ,函数的参数 就是json的数据
callback( {username: "", is_login: false} );
$(document).ready(function(){
$.ajax({
/*url:'http://172.16.69.220:8100/get_user/',*/
url:'http://192.168.1.72:8002/get_user/',
type:'get',
dataType:'jsonp',
jsonp:'callback',
processData: false,
jsonpCallback:'flightHandler',
success:function (json) {
alert("数据成功返回")
console.log(json.is_login);
console.log(json);
}
});
});
更多关于PHP相关内容可查看本站专题








