用DIV+CSS可以作出很多不同形状的角形;以下我只写了几个;CSS没有优化;是为了让大家看得更清一些;
以下是一些小三角的形状:

这是第一个小三角的写法:
复制代码 代码如下: #com_a{ border-top:10px solid #FFFFCC;border-left:10px solid #FF3300;border-bottom:10px solid #FFFFCC;}
以下是一些小三角;可以举一反三;做出更多的;
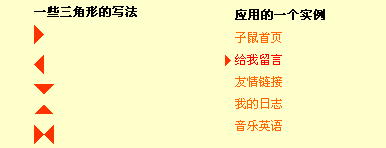
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html xmlns=”http://www.w3.org/1999/xhtml”> <head> <title>www.zishu.cn</title> <meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ /> <style> /*zishu.cn*/ *{ margin:0; padding:0; font-size:12px; font-family:Verdana, “宋体”, Arial; line-height:1.8; list-style:none;} #info,#nav{ margin:50px; border:1px dashed #FF3300; background:#FFFFCC; padding:50px;} #info div{background:#FF0000; width:0px; height:0px; overflow:hidden; margin-bottom:10px;} /*一些三角的写法*/ #com_a{ border-top:10px solid #FFFFCC;border-left:10px solid #FF3300;border-bottom:10px solid #FFFFCC;} #com_b{ border-top:10px solid #FFFFCC;border-right:10px solid #FF3300;border-bottom:10px solid #FFFFCC;} #com_c{ border-top:10px solid #FFFFCC;border-right:10px solid #FF3300;border-bottom:10px solid #FFFFCC;border-left:10px solid #FF3300;} #com_d{ border-top:10px solid #FF3300;border-right:10px solid #FFFFCC;border-bottom:10px solid #FF3300;border-left:10px solid #FFFFCC;} #com_e{ border-top:10px solid #FFFFCC;border-left:10px solid #FF3300;} #com_f{ border-top:10px solid #FF3300;border-right:10px solid #FFFFCC;border-left:10px solid #FFFFCC;} #com_g{ border-right:10px solid #FFFFCC;border-bottom:10px solid #FF3300;border-left:10px solid #FFFFCC;} #com_h{ border-top:10px solid #FF3300;border-bottom:10px solid #FF3300;border-left:10px solid #FFFFCC;} #com_i{ border-top:10px solid #FF3300;border-right:10px solid #FF3300;border-bottom:10px solid #FF3300;border-left:10px solid #FFFFCC;} </style> </head> <body> <div id=”info”> <h1>一些三角形的写法</h1> <div id=”com_a”></div> <div id=”com_b”></div> <div id=”com_f”></div> <div id=”com_g”></div> <div id=”com_c”></div> <div id=”com_d”></div> <div id=”com_e”></div> <div id=”com_h”></div> <div id=”com_i”></div> </div> </body> </html>
[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]
以下是一个应用的实例:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html xmlns=”http://www.w3.org/1999/xhtml”> <head> <title>www.zishu.cn</title> <meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ /> <style> /*zishu.cn*/ *{ margin:0; padding:0; font-size:12px; font-family:Verdana, “宋体”, Arial; line-height:1.8; list-style:none;} #nav{ margin:50px; border:1px dashed #FF3300; background:#FFFFCC; padding:50px;} a:link,a:visited{color:#FF6600;text-decoration: none;} a:hover,a:active{ color:#FF0000;} #nav a span{overflow:hidden; border-top:6px solid #FFFFCC;border-left:6px solid #FFFFCC;border-bottom:6px solid #FFFFCC; height:0px; width:0px; margin:2px 2px 0 -10px; position:absolute} #nav a:hover span{background:#CC3300;border-top:6px solid #FFFFCC;border-left:6px solid #FF3300;border-bottom:6px solid #FFFFCC;overflow:hidden; float:left;} </style> </head> <body> <div id=”nav”> <h1>应用的一个实例</h1> <ul> <li><a href=”http://www.zishu.cn” target=”_blank”><span></span>子鼠首页</a></li> <li><a href=”http://www.zishu.cn” target=”_blank”><span></span>给我留言</a></li> <li><a href=”http://www.zishu.cn” target=”_blank”><span></span>友情链接</a></li> <li><a href=”http://www.zishu.cn” target=”_blank”><span></span>我的日志</a></li> <li><a href=”http://www.zishu.cn” target=”_blank”><span></span>音乐英语</a></li> </ul> </div> </body> </html>
[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]
在IE6和IE7还有FIREFOX还有OPERA都测试过!IE6更低的版本没有测试!




