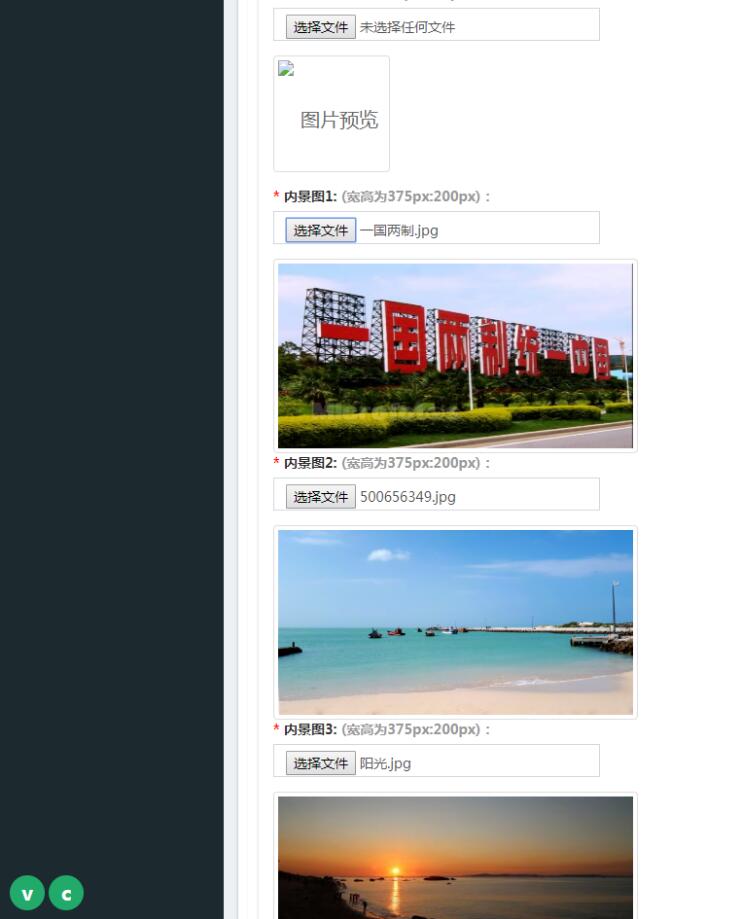
首先先看下效果图
这是添加的时候 可以上传照片

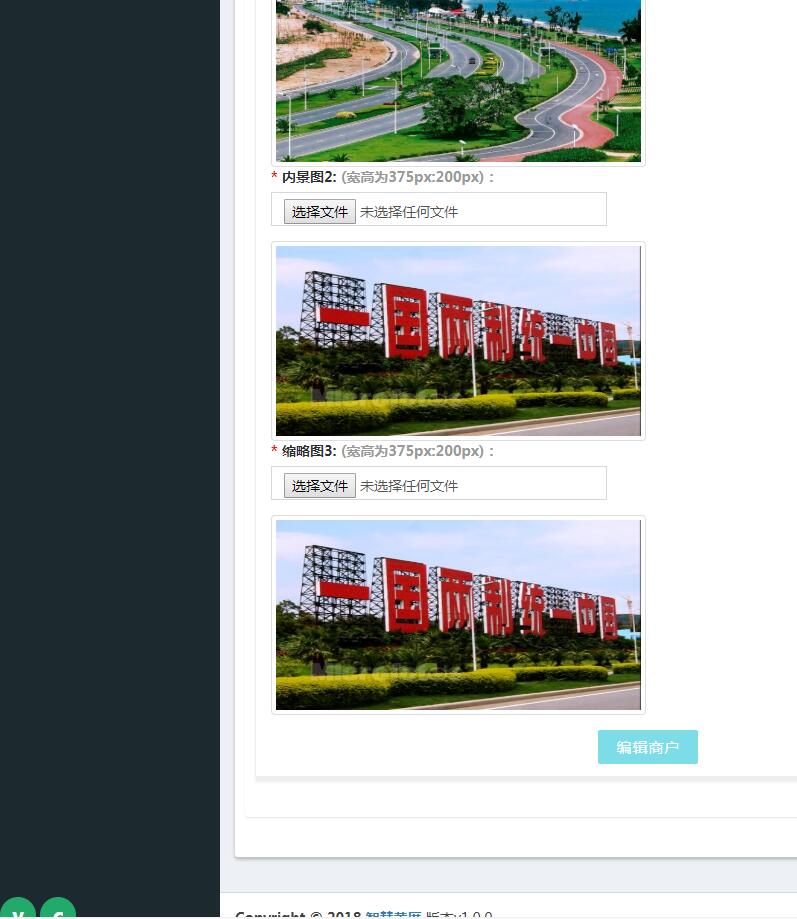
这是编辑的时候 可以修改照片

代码部分:
先看控制器:
/***
* 添加商户
* @return \Illuminate\Contracts\View\Factory|\Illuminate\View\View
*/
public function add()
{
$data = null;
return _view('admin.merchant.merchant.edit', compact('data'));
}
/***
* 添加商户
* @return \Illuminate\Contracts\View\Factory|\Illuminate\View\View
*/
public function store(StoreMenchantRequest $request)
{
//判断手机号是否重复 重复不能添加
//后面开发可能会去掉这个判断
$merchant = Merchant::where('mobile', $request->mobile)->first();
if (!empty($merchant)) {
return back()->withErrors('该用户已存在');
}
$token = str_random(60);
$api_token = $this->getToken($token);
$newMerchantData = [
'mobile' => $request->mobile,
'api_token' => $api_token,
];
DB::beginTransaction();
$newMerchant = Merchant::create($newMerchantData);
$newData = [
'merchant_id' => $newMerchant->id,//Merchantid
'merchant_principal' => $request->merchant_principal,//负责人
'merchant_name' => $request->merchant_name,//商家名称
'merchant_short_name' => $request->merchant_short_name,//商家简称
'merchant_address' => $request->merchant_address,//商家地址
'business_num' => $request->business_num,//注册号
'business_address' => $request->business_address,//营业地址
'business_name' => $request->business_name,//营业执照名称
'business_person' => $request->person,//营业执照法人
'identity_name' => $request->person,//身份证姓名
'identity_num' => $request->identity_num,//身份证号
];
//上传缩略图
$input = $request->all();
if (isset($input['file']) && is_object($input['file'])) {
$file_name = save_image_file($input['file'], 'merchant_infos');
if (!$file_name) {
return back()->with('msg', '图片上传失败,请重试!');
}
// dd($file_name);
$input['thumbnail'] = $file_name;
unset($input['_token']);
unset($input['file']);
} else {
return back()->with('msg', '请上传图片');
}
//上传内景图1
if (isset($input['image1']) && is_object($input['image1'])) {
$file_name_1 = save_image_file($input['image1'], 'merchant_infos');
if (!$file_name_1) {
return back()->with('msg', '图片上传失败,请重试!');
}
$input['interior_figure_one'] = $file_name_1;
unset($input['_token']);
unset($input['image1']);
} else {
return back()->with('msg', '请上传图片');
}
//上传内景图2
if (isset($input['image2']) && is_object($input['image2'])) {
$file_name_2 = save_image_file($input['image2'], 'merchant_infos');
if (!$file_name_2) {
return back()->with('msg', '图片上传失败,请重试!');
}
$input['interior_figure_two'] = $file_name_2;
unset($input['_token']);
unset($input['image2']);
} else {
return back()->with('msg', '请上传图片');
}
//上传内景图3
if (isset($input['image3']) && is_object($input['image3'])) {
$file_name_3 = save_image_file($input['image3'], 'merchant_infos');
if (!$file_name_3) {
return back()->with('msg', '图片上传失败,请重试!');
}
$input['interior_figure_three'] = $file_name_3;
unset($input['_token']);
unset($input['image3']);
} else {
return back()->with('msg', '请上传图片');
}
$merchantInfo = MerchantInfo::where('merchant_id', $newMerchant->id)->first();
if (!empty($merchantInfo)) {
return back()->withErrors('该用户已录入信息');
}
$homestayInfo = HomestayInfo::where('merchant_id', $newMerchant->id)->first();
if (!empty($homestayInfo)) {
return back()->withErrors('该用户已录入信息');
}
//录入商户信息
$newData['thumbnail'] = $input['thumbnail'];
$newData['interior_figure_one'] = $input['interior_figure_one'];
$newData['interior_figure_two'] = $input['interior_figure_two'];
$newData['interior_figure_three'] = $input['interior_figure_three'];
$newData['content'] = $input['content'];
$newMerchantInfo = MerchantInfo::create($newData);
$newHomestayInfo = HomestayInfo::create($newData);
if ($newMerchantInfo && $newHomestayInfo && $newMerchant) {
DB::commit();
admin_action_logs($newMerchant, "添加商户成功");
return redirect()->route('admin.merchant.index')->with('msg', '添加成功');
} else {
DB::rollback();
return back()->withErrors('添加失败,请联系管理员');
}
}
这边封装了一个上传图片的方法,调用即可
**
* 调用的文件中需要 use Illuminate\Support\Facades\Input; Illuminate\Support\Facades\Storage;
* save_image_file 保存图片文件 ,存在Storage::disk('uploads') 目录下
* @var $file object 上传的图片文件,具体是在 request 中的 UploadedFile 类型的对象
* @var $prefix_name string 可选保存的文件名前缀
* @var $path string 文件路径
* @return bool/string 如果通过验证 则返回在新的文件名
*/
if (!function_exists('save_image_file')) {
function save_image_file(&$file, $prefix_name = '', $path = 'serve')
{
$file = isset($file) ? $file : null;
if ($file != null && $file->isValid()) {
// 获取文件相关信息
$originalName = $file->getClientOriginalName(); // 文件原名
$ext = $file->getClientOriginalExtension(); // 扩展名
//dd($ext);
$file->getClientOriginalName();
if ($ext == "" && $file->getClientOriginalName() == 'blob') {
$ext = 'png';
}
if (!preg_match('/jpg|png|gif$/is', $ext)) {
return false;
}
//dd($file->getRealPath());
$realPath = $file->getRealPath(); //临时文件的绝对路径
$type = $file->getClientMimeType(); // image/jpeg
// 上传文件
$filename = $prefix_name . '-' . date('Y-m-d-H-i-s') . '-' . uniqid() . '.' . $ext;
//dd($filename);
$bool = Storage::disk($path)->put($filename, file_get_contents($realPath));
if (!$bool) return false;
return $filename;
}
return false;
}
}
接下来是编辑时候 显示已经上传的图片 并且可以进行修改:
<div class="row">
<div class="col-lg-6 col-sm-8 col-xs-12">
<div class="panel panel-default">
{{ Form::open(['method'=>'post','route' => ['admin.merchant.add_img_store'],'enctype'=>'multipart/form-data']) }}
<div class="panel-heading">商户图片</div>
<div class="panel-body">
<input type="hidden" name="id" value="{{$data->id}}">
<div class=" form-group">
<?php $hasUrl = old_or_new_field('thumbnail', $data); ?>
<div class="form-group {{!$hasUrl or 'has-error'}} has-feedback">
<label class="control-label" for="file">
<span class="font-red">*</span>
<span>缩略图:</span>
<span class="font-gray">(宽高为120px:120px):</span>
</label>
<div class="input-group">
@if( $hasUrl )
<input type="file" class="file-preview form-control" name="file" id="file" accept="image/*"
value="{{ old_or_new_field('thumbnail',$data) }}">
@else
<input type="file" class="file-preview form-control validate" name="file" required id="file"
accept="image/*"
value="{{ old_or_new_field('thumbnail',$data) }}">
@endif
</div>
</div>
<div class="file-preview-wrap">
<img
@if( old_or_new_field('thumbnail',$data) )
src="{{asset('storage/serve').'/'.old_or_new_field('thumbnail',$data)}}" data-src="{{%20asset('storage/serve'.old_or_new_img('thumbnail',%20$data,%20false))}}"
@else
src="{{asset('storage/serve').'/'.%20(isset($data->merchantInfo->thumbnail)?$data->merchantInfo->thumbnail:'%20')}}" data-src="{{%20asset('storage/serve').'/'.%20(isset($data->merchantInfo->thumbnail)?$data->merchantInfo->thumbnail:'%20')}}"
@endif
id="file-preview" class="img-thumbnail" alt="图片预览" data-magnify="gallery">
</div>
</div>
<div>
<?php $hasUrl = old_or_new_field('interior_figure_one', $data); ?>
<div class="form-group {{!$hasUrl or 'has-error'}} has-feedback">
<label class="control-label" for="file">
<span class="font-red">*</span>
<span>内景图1:</span>
<span class="font-gray">(宽高为375px:200px):</span>
</label>
<div class="input-group">
@if( $hasUrl )
<input type="file" class="file-preview-second form-control" name="image1" id="image1" accept="image/*"
value="{{ old_or_new_field('interior_figure_one',$data) }}">
@else
<input type="file" class="file-preview-second form-control validate" name="image1" required id="image1"
accept="image/*"
value="{{ old_or_new_field('interior_figure_one',$data) }}">
@endif
</div>
</div>
<div class="file-preview-wrap">
<img
@if( old_or_new_field('interior_figure_one',$data) )
src="{{asset('storage/serve').'/'.old_or_new_field('interior_figure_one',$data)}}" data-src="{{%20asset('storage/serve'.old_or_new_img('interior_figure_one',%20$data,%20false))}}"
@else
src="{{asset('storage/serve').'/'.(isset($data->merchantInfo->interior_figure_one)?$data->merchantInfo->interior_figure_one:'')}}" data-src="{{%20asset('storage/serve').'/'.(isset($data->merchantInfo->interior_figure_one)?$data->merchantInfo->interior_figure_one:'')}}"
@endif
width="375px" height="200px" id="file-preview-second" class="img-thumbnail" alt="图片预览" data-magnify="gallery">
</div>
</div>
<div >
<?php $hasUrl = old_or_new_field('interior_figure_two', $data); ?>
<div class="form-group {{!$hasUrl or 'has-error'}} has-feedback">
<label class="control-label" for="file">
<span class="font-red">*</span>
<span>内景图2:</span>
<span class="font-gray">(宽高为375px:200px):</span>
</label>
<div class="input-group">
@if( $hasUrl )
<input type="file" class="file-preview-third form-control" name="image2" id="image2" accept="image/*"
value="{{ old_or_new_field('interior_figure_two',$data) }}">
@else
<input type="file" class="file-preview-third form-control validate" name="image2" required id="image2"
accept="image/*"
value="{{ old_or_new_field('interior_figure_two',$data) }}">
@endif
</div>
</div>
<div class="file-preview-wrap">
<img
@if( old_or_new_field('interior_figure_two',$data) )
{{--src="{{route('Img.uploads.file',[old_or_new_field('url',$data)])}}"--}}
src="{{asset('storage/serve').'/'.old_or_new_field('interior_figure_two',$data)}}" data-src="{{%20asset('storage/serve'.old_or_new_img('interior_figure_two',%20$data,%20false))}}"
@else
src="{{asset('storage/serve').'/'.(isset($data->merchantInfo->interior_figure_two)?$data->merchantInfo->interior_figure_two:'')}}" data-src="{{%20asset('storage/serve').'/'.(isset($data->merchantInfo->interior_figure_two)?$data->merchantInfo->interior_figure_two:'')}}"
@endif
width="375px" height="200px" id="file-preview-third" class="img-thumbnail" alt="图片预览" data-magnify="gallery">
</div>
</div>
<div>
<?php $hasUrl = old_or_new_field('interior_figure_three', $data); ?>
<div class="form-group {{!$hasUrl or 'has-error'}} has-feedback">
<label class="control-label" for="file">
<span class="font-red">*</span>
<span>缩略图3:</span>
<span class="font-gray">(宽高为375px:200px):</span>
</label>
<div class="input-group">
@if( $hasUrl )
<input type="file" class="file-preview-forth form-control" name="image3" id="image3" accept="image/*"
value="{{ old_or_new_field('interior_figure_three',$data) }}">
@else
<input type="file" class="file-preview-forth form-control validate" name="image3" required id="image3"
accept="image/*"
value="{{ old_or_new_field('interior_figure_three',$data) }}" >
@endif
</div>
</div>
<div class="file-preview-wrap">
<img
@if( old_or_new_field('interior_figure_three',$data) )
{{--src="{{route('Img.uploads.file',[old_or_new_field('url',$data)])}}"--}}
src="{{asset('storage/serve').'/'.old_or_new_field('interior_figure_three',$data)}}" data-src="{{%20asset('storage/serve'.old_or_new_img('interior_figure_three',%20$data,%20false))}}"
@else
src="{{asset('storage/serve').'/'.(isset($data->merchantInfo->interior_figure_three)?$data->merchantInfo->interior_figure_three:'')}}" data-src="{{%20asset('storage/serve').'/'.(isset($data->merchantInfo->interior_figure_three)?$data->merchantInfo->interior_figure_three:'')}}"
@endif
width="375px" height="200px" id="file-preview-forth" class="img-thumbnail" alt="图片预览" data-magnify="gallery">
</div>
</div>
</div>
<div class="text-center margin-bottom-sm">
<button class="pretty-btn"> 编辑商户</button>
</div>
{{ Form::close() }}
</div>
</div>
</div>
编辑这边 的控制器代码是:
/***
* 添加图片
* @return \Illuminate\Contracts\View\Factory|\Illuminate\View\View
*/
public function add_img()
{
$data = null;
return _view('admin.merchant.merchant.add', compact('data'));
}
/***
* 保存图片
* @return \Illuminate\Contracts\View\Factory|\Illuminate\View\View
*/
public function add_img_store(Request $request)
{
//上传缩略图
$input = $request->all();
if (isset($input['file']) && is_object($input['file'])) {
$file_name = save_image_file($input['file'], 'merchant_infos');
if (!$file_name) {
return back()->with('msg', '图片上传失败,请重试!');
}
$input['thumbnail'] = $file_name;
unset($input['_token']);
unset($input['file']);
} else {
return back()->with('msg', '请上传图片');
}
//上传内景图1
if (isset($input['image1']) && is_object($input['image1'])) {
$file_name_1 = save_image_file($input['image1'], 'merchant_infos');
if (!$file_name_1) {
return back()->with('msg', '图片上传失败,请重试!');
}
$input['interior_figure_one'] = $file_name_1;
unset($input['_token']);
unset($input['image1']);
} else {
return back()->with('msg', '请上传图片');
}
//上传内景图2
if (isset($input['image2']) && is_object($input['image2'])) {
$file_name_2 = save_image_file($input['image2'], 'merchant_infos');
if (!$file_name_2) {
return back()->with('msg', '图片上传失败,请重试!');
}
$input['interior_figure_two'] = $file_name_2;
unset($input['_token']);
unset($input['image2']);
} else {
return back()->with('msg', '请上传图片');
}
//上传内景图3
if (isset($input['image3']) && is_object($input['image3'])) {
$file_name_3 = save_image_file($input['image3'], 'merchant_infos');
if (!$file_name_3) {
return back()->with('msg', '图片上传失败,请重试!');
}
$input['interior_figure_three'] = $file_name_3;
unset($input['_token']);
unset($input['image3']);
} else {
return back()->with('msg', '请上传图片');
}
//录入商户信息
$merchang_info = MerchantInfo::where('merchant_id', '=', $input['id'])->first();
if (empty($merchang_info)) {
$newData['thumbnail'] = $input['thumbnail'];
$newData['merchant_id'] = $input['id'];
$newData['interior_figure_one'] = $input['interior_figure_one'];
$newData['interior_figure_two'] = $input['interior_figure_two'];
$newData['interior_figure_three'] = $input['interior_figure_three'];
$newData['content']='';
$result = MerchantInfo::create($newData);
} /* $newData['thumbnail']=$input['thumbnail'];
$newData['interior_figure_one']=$input['interior_figure_one'];
$newData['interior_figure_two']=$input['interior_figure_two'];
$newData['interior_figure_three']=$input['interior_figure_three'];
// $newData['content']=$input['content'];
$newMerchantInfo = MerchantInfo::create($newData);*/
else {
$merchang_info->thumbnail = $input['thumbnail']??'';
$merchang_info->interior_figure_one = $input['interior_figure_one']??'';
$merchang_info->interior_figure_two = $input['interior_figure_two']??'';
$merchang_info->interior_figure_three = $input['interior_figure_three']??'';
$result = $merchang_info->save();
}
if ($result) {
DB::commit();
admin_action_logs($result, "编辑商户成功");
return redirect()->route('admin.merchant.index')->with('msg', '编辑成功');
} else {
DB::rollback();
return back()->withErrors('编辑失败,请联系管理员');
}
}
以上这篇laravel实现图片上传预览,及编辑时可更换图片,并实时变化的例子就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持NICE源码。