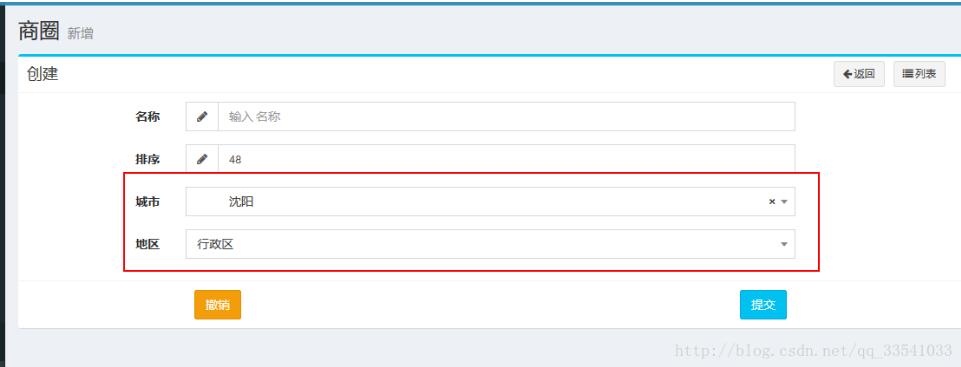
laravel-admin的框架已经定义好的多级联动可以去官网查看,这里就不再进行赘述,但是使用中发现功能与想要的东西有些偏差,刚进来默认的时候不好用,就自己改了改,增加了一个默认的方法。
以城市和地区的二级联动为例,当我选择沈阳时,地区列表变成和平区、沈河区、铁西区等等,当我选择大连时显示瓦房店、甘井子等等

首先,按照laravel-admin的文档,在Model中添加
public function __construct(array $attributes = [])
{
parent::__construct($attributes);
$this->setParentColumn('pid');
$this->setOrderColumn('sort');
$this->setTitleColumn('name');
}
然后在form上添加城市和地区的select控件
protected function form()
{
return Admin::form(AreaModel::class, function (Form $form) {
$form->text('name', '名称')->rules("required");
$form->select('city_id','城市')->options(
DealCityModel::selectOptionsNoRoot()
)->load('pid', 'district')->loadOne('pid', 'district');//load方法是框架自带的,定义在vendor=>encore=>laravel-admin=>src=>Form=>Field=>Select文件中,loadone是自己写的,在后面会给出代码district为自己定义的方法,pid是根据城市的变化而变化的下拉列表框名称,也就是下面这个。
$form->select('pid','地区')->options(array(0 =>'请选择地区'));
});
}
在from方法后面新建一个district方法
public function district(Request $request)
{
$cityId = $request->get('q');
$list = AreaModel::where(['city_id' => $cityId, 'pid' => 0])->get(['id', DB::raw('name as text')]);
foreach ($list as $key => $value) {
$arr[] = array("id" => $value->id, "text" => $value->text);
}
return $arr;//返回数组到地区的option
}
在vendor=>encore=>laravel-admin=>src=>Form=>Field=>Select文件里load方法后新建一个方法命名为loadone,代码如下:
public function loadOne($field, $sourceUrl, $idField = 'id', $textField = 'text')
{
if (Str::contains($field, '.')) {
$field = $this->formatName($field);
$class = str_replace(['[', ']'], '_', $field);
} else {
$class = $field;
}
$script = <<<EOT
$(function(){
var target = $(".$class");
$.get("$sourceUrl?q="+$("{$this->getElementClassSelector()}").val(), function (data) {
target.find("option").remove();
$(target).select2({
data: $.map(data, function (d) {
d.id = d.$idField;
d.text = d.$textField;
return d;
})
});
});
});
EOT;
Admin::script($script);
return $this;
}
其实就是相当于给load方法增加了一个默认时的数据填充。
最后,千万别忘记在路由上加上district方法哈,要把定义district的路由写在上面→

以上这篇laravel-admin的多级联动方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持NICE源码。






