本文实例讲述了Yii框架的布局文件。分享给大家供大家参考,具体如下:
首先,何为布局文件呢?我的理解就是布局存放了视图文件中的相同代码,使用布局文件可以减少视图文件代码的冗余。下面介绍如何使用Yii的布局文件。
首先在views\layouts下面创建自己的布局文件
common.php
<!doctype html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <?= $content ?> </body> </html>
然后在控制器中设置变量$layout,并调用render方法
class IndexController extends Controller
{
public $layout = "common";
public function actionSay(){
return $this->render('say');
}
}
编写视图文件
这是视图文件中的内容
调用render方法后,首先将视图文件中的内容存在一个变量名为content的变量中,然后调用布局文件,将content的变量中,然后调用布局文件,将content输出到相应的位置,所以在布局文件中我还添加了<?= $content?>的代码
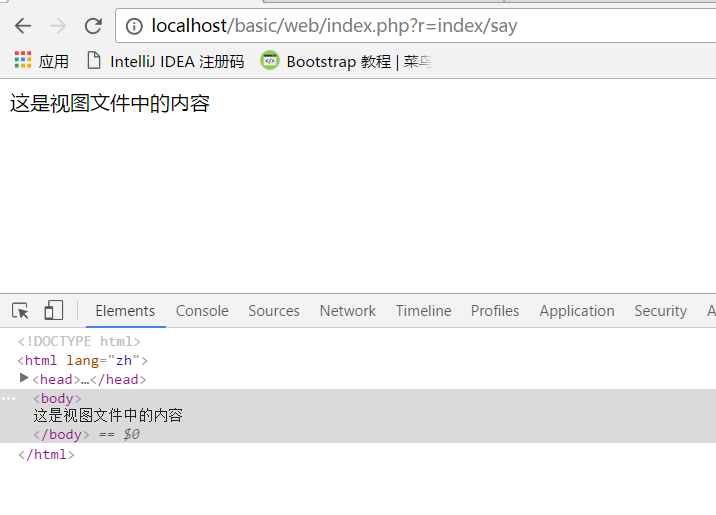
最后的显示结果如下

更多关于Yii相关内容感兴趣的读者可查看本站专题